My third portfolio project is Design a Mobile app and a complementary responsive website intended to help young adults manage their medications.
User research: summary
I conducted interviews and created empathy maps for the target users I’m designing a mobile app and a complementary responsive website for. My target users are young adults taking at least one medication on regular basis who need help to manage their medications since they live a highly busy lives.
Before the research, I assumed that the users would benefit from custom notifications reminding them when it’s time to take their medications and time to order medications’ refill. This assumption was confirmed during user research.
Personas
Problem statement:
Sani is a busy young professional who needs to keep track of her medications’ intake and medications refills because she wants to live worry-free and focus on her carrier.
Problem statement:
Colton is a college student working part-time with a busy weekly schedule who needs a way to be reminded to take his asthma medication on time because skipping his asthma pills can lead to serious health complications.
Competitive audit
I completed a competitive audit of two direct competitors and one indirect competitor. It helped to identify gaps and opportunities to address with our medication reminder app. Click to view in Google Sheets
Digital wireframes
After ideation and sketching paper wireframes, I created digital wireframes focusing on time-saving easy navigation and simple intuitive screen layouts representing medications’ info, med lists, and progression calendars.
My idea, separating MedReminder app from the similar products on the market, was to add the ability to set flexible schedule for taking medications. This feature should be appealing for busy young adults whose schedule may vary from day to day.
Low-fidelity prototype (Adobe XD)
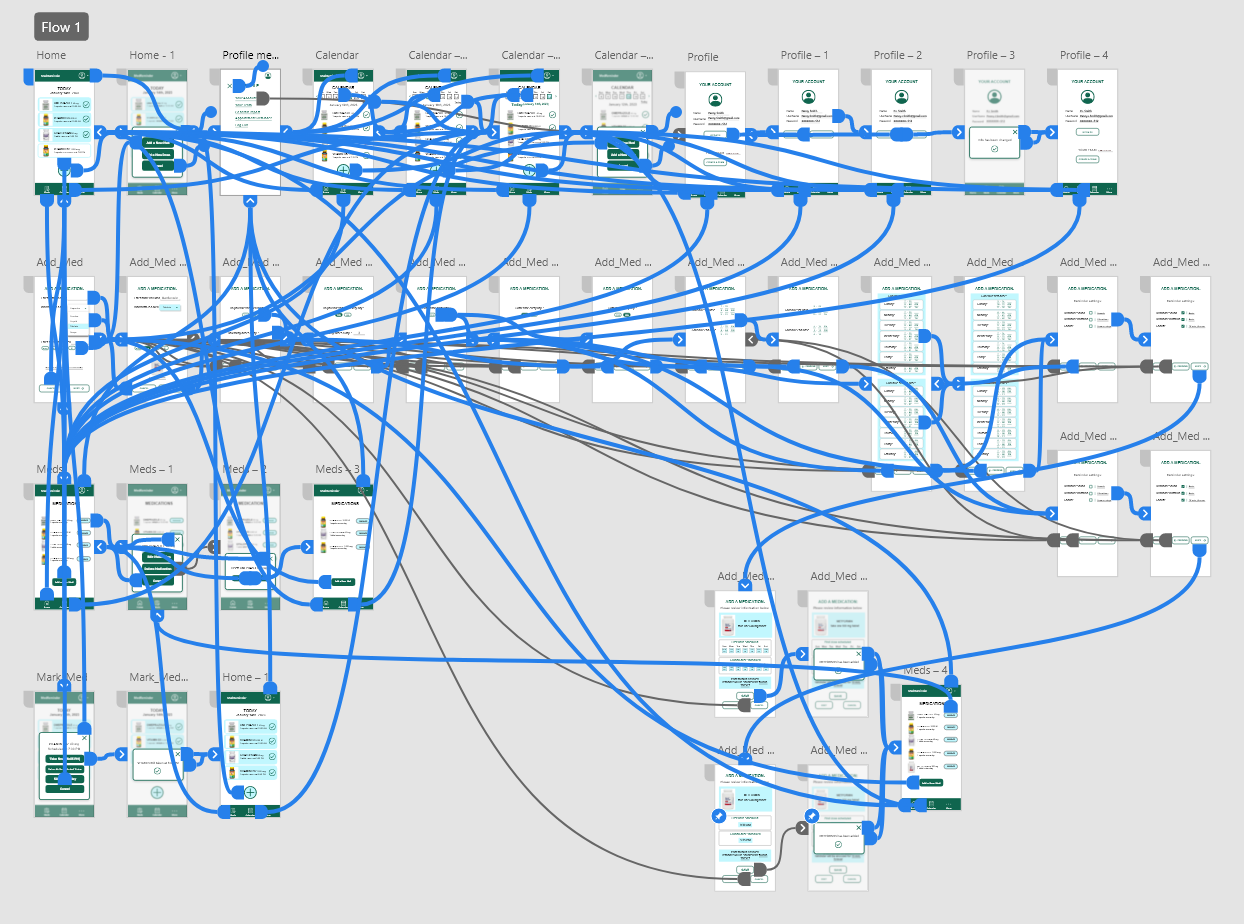
I connected all wireframes to create low-fidelity prototype to simulate user flows for the core tasks of the app. Click to view MedReminder app low-fidelity prototype
Usability study: parameters
Usability study: findings
Unmoderated usability study showed:
Mockups
Usability study showed that users wanted to be able to see the exact time medications were taken both on today medications’ list and progress calendar.
Based on the insights from the usability study, I added an option to mark medication as “skipped” on both progress calendar and today medications’ list.
High-fidelity prototype (AdobeXD)
Sitemap
After designing MedReminder app, I started to work on complementary responsive website. My goal was to create simple intuitive navigation to eliminate confusion and create good user experience.
Responsive designs
I created website designs for three screen size variations: mobile website, tablet, and desktop.